Cómo especificar el caché del navegador
Ya hemos hablado en multitud de ocasiones de la importancia de la velocidad de carga para mejorar nuestro posicionamiento SEO. Hoy vamos a hablar un poco más de uno de esos factores, dentro de nuestra estrategia WPO (Web Performance Optimization), que con muy poco trabajo, nos permiten mejorar el rendimiento de nuestras webs.
Habilitando el caché de navegador lo que hacemos es definir el tiempo de expiración de las imágenes, textos y resto de ficheros que nuestra página web le ofrece al usuario para su correcta visualización. Básicamente, lo que logramos con esto, es que nuestra página web le diga al navegador del cliente que determinados archivos debe mostrarlos empleando los archivos que se descargó la primera vez que visitó nuestra web, logrando de esta forma, ahorrar tiempo de carga, ya que evitamos que vuelva a descargar de nuestros servidores aquellas imágenes, ficheros css, js, o de cualquier otro tipo, que no haya sido modificado desde su última visita.
Especificar caché de navegador para WordPress
Si tenemos nuestra página web alojada en un hosting compartido, o administrado por nuestro proveedor, esto resulta tan sencillo como acceder a través de nuestra cuenta de FTP y modificar el archivo .htaccess, incorporándole el siguiente código:
<IfModule mod_expires.c>
<filesmatch “\.(jpg|JPG|gif|GIF|png|PNG|css|js)$”>
ExpiresActive on
ExpiresDefault “access plus 30 day”
</filesmatch>
</IfModule>
O, en caso de querer refinar un poco más nuestras directrices, podríamos especificar la caducidad en función a los tipos de ficheros que tengamos:
<ifmodule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpg «access plus 60 days»
ExpiresByType image/png «access plus 60 days»
ExpiresByType image/gif «access plus 60 days»
ExpiresByType image/jpeg «access plus 60 days»
ExpiresByType text/css «access plus 1 week»
ExpiresByType image/x-icon «access plus 1 month»
ExpiresByType application/pdf «access plus 1 month»
ExpiresByType audio/x-wav «access plus 1 month»
ExpiresByType audio/mpeg «access plus 1 month»
ExpiresByType video/mpeg «access plus 1 month»
ExpiresByType video/mp4 «access plus 1 month»
ExpiresByType video/quicktime «access plus 1 month»
ExpiresByType video/x-ms-wmv «access plus 1 month»
ExpiresByType application/x-shockwave-flash «access 1 month»
ExpiresByType text/javascript «access plus 1 week»
ExpiresByType application/x-javascript «access plus 1 week»
ExpiresByType application/javascript «access plus 1 week»
</ifmodule>
Especificar caché de navegador con Apache
Si por el contrario, somos nosotros mismos los que administramos nuestro servidor, ya sea un servidor dedicado, o cualquier tipo de VPS en el que tengamos alojadas varias páginas web, podemos especificar el caché de navegador con Apache de una forma muy similar a la indicada en el punto anterior.
Antes de nada tenemos que cargar el módulo mod_expires en caso de no tenerlo ya instalado por defecto, para ello, si disponemos de un servidor Debian, es algo tan simple como ejecutar la siguiente instrucción:
a2enmod expires
Una vez hecho esto, y reiniciado el servidor Apache, podemos configurar el caché de navegador para todos los sitios web que tengamos alojados, únicamente incorporando el contenido anterior al fichero /etc/apache2/mods-available/expires.conf
vim /etc/apache2/mods-available/expires.conf
Una vez ajustado los tiempos en función a nuestras necesidades, tendremos que hacer un enlace del fichero de configuración que hemos creado en mods-available dentro del directorio mods-enabled
ln -s /etc/apache2/mods-available/expires.conf /etc/apache2/mods-enabled/
Por último, reiniciamos el servicio Apache
service apache2 restart
Podéis comprobar si se ha aplicado correctamente, haciendo uso de la herramienta de Google PageSpeed Insights.
Siguiendo estos pasos, creedme, es más sencillo de lo que pueda parecer, lograremos mejorar de forma considerable los tiempos de carga de nuestra web. Ya sabéis, si tenéis alguna duda, no tengáis reparo en preguntar a través de los comentarios.
Qué incluir en una auditoría SEO
Para hacer una auditoría SEO a una empresa hay que ser un profesional con experiencia en SEO.
Lejos de parecer una afirmación tan de Perogrullo que roza lo pretencioso, se hace necesario en muchas ocasiones dejarlo claro a clientes y no tan clientes, supuestos especialistas en posicionamiento que enarbolan la especialidad quedando luego en rotunda evidencia.
En SegundaPlanta hacemos habitualmente auditorías SEO, así como otros análisis previos sobre contenidos, social media o usabilidad, por ejemplo. Y esto quiere decir que contamos en nuestra plantilla con expertos en posicionamiento web, que investigan de forma continua, que están atentos a los últimos cambios, que estudian esas novedades y que hacen pruebas diarias. Y que, además, establecen un feedback incesante de opiniones e intercambio de pareceres profesionales con el resto de compañeros, especialistas en otras materias pero que, inevitablemente, han de relacionar sus conocimientos para una mejora global de cada una de las competencias de la agencia.
O lo que es lo mismo, tener una visión global del conjunto de necesidades de nuestros clientes.
Para llegar a este punto, y antes de empezar a realizar una auditoría SEO, hemos estudiado la teoría y la hemos aplicado en innumerables ocasiones. Por eso hoy os presentamos los puntos principales a través de los que desarrollamos este tipo de trabajos.
Cada uno de estos puntos requiere una fase de recopilación de datos, de investigación, de análisis de todo lo observado y sus posteriores conclusiones. Esto nos sirve para saber en qué punto se encuentra el cliente y cuáles son, según nuestro juicio y en línea con los objetivos de la empresa de los que previamente nos habremos informado, las necesidades de la empresa o marca. En definitiva, si los resultados que están obteniendo gracias a su posicionamiento no son los deseados y por qué está ocurriendo esto.
Las 10 categorías de la auditoría SEO
A pesar de que cada cliente tiene sus necesidades, y muchas veces distan entre sí, hemos considerado estos puntos como esenciales a la hora de elaborar una auditoría SEO:
Corrección de factores WPO para una auditoría SEO
En este punto analizaremos varios factores de optimización que resultan claves para la mejora de la experiencia de usuario y, en añadido, al posicionamiento de nuestra página. Toda estrategia SEO debe contemplar, antes de cualquier otro trabajo SEO, la optimización de estos factores, ya que van a influir directamente en un mayor rendimiento del resto de factores SEO a trabajar. Aunque ya lo hemos indicado en anteriores artículos, en este punto contemplamos factores como la compresión de la página, las reglas del caché de navegador, la optimización de imágenes (desde el punto de vista de compresión y adecuación al marco donde son mostradas), el tiempo de respuesta del servidor, e incluso aspectos como la geolocalización de la dirección IP o la caducidad del dominio de nuestra página web.
Análisis de la estructura de URLs
Llegados a este punto, debemos realizar un análisis inicial de la estructura de urls amigables, teniendo en cuenta la relevancia del contenido mostrado en la página, así como la correcta animación de las urls y los términos empleados. Aquí debemos tener en cuenta las particularidades del proyecto que vayamos a auditar, sobre todo, para poder proponer en una fase posterior de consultoría mejoras adaptadas a la idiosincrasia del mismo.
Detección de páginas duplicadas
Este punto que a veces nos resulta tan obvio, no se tiene en cuenta en muchos de los proyectos para los que trabajamos. Realizaremos siempre un análisis del contenido considerado duplicado, aunque dependiendo de la cantidad y el tipo de contenido duplicado no tendrá por que ser motivo de penalización en sí mismo, es un indicador más para el SEO sobre la calidad del trabajo que estamos realizando. Este problema se produce normalmente cuando un mismo contenido es mostrado en múltiples URLs, normalmente no de forma intencionada, sino debido a un mal uso de la estructura de etiquetas y categorías de nuestras páginas web, así como a una mala comprensión del uso de las metaetiquetas, provocando a su vez una peor indexación de las páginas afectadas, y por consiguiente, desencadenando una peor visibilidad de las mismas.
Revisión de ficheros. Robots.txt y sitemap.xml
Este punto de la auditoría SEO que en ocasiones lo englobamos dentro de los factores de corrección WPO, al ser un apartado algo más técnico, consideramos que tiene la suficiente importancia como ser independiente, debido a que ambos son considerados las puertas de entrada a nuestra web, tanto para establecer las reglas de acceso a nuestra página de las distintas arañas existentes en la red, como para indicar claramente la estructura de nuestro árbol web, así como la jerarquía y nivel de importancia de cada una de nuestras páginas a cualquiera que lo requiera sin necesidad de realizar una navegación exhaustiva por el interior de la misma.
Imágenes
Hoy día, todo proyecto web utiliza una gran cantidad de material gráfico de calidad, cobrando cada vez más importancia en los motores de búsqueda. Pero por norma general no aprovechamos este esfuerzo para indexar dichas imágenes de forma adecuada en los buscadores. Para ello debemos tener en cuenta dentro de la auditoría SEO, y corregir en función a los recursos humanos de los que dispongamos, factores como el nombre de los ficheros subidos, la geolocalización de las imágenes (en función del tipo de negocio que desarrollemos), su compresión y adaptación, así como todas las metaetiquetas relacionadas con la imagen ( revisamos los títulos y descripciones de las mismas, para que no existan duplicidades y porque nos ayudarán a posicionar.).
Optimización de metaetiquetas y análisis de la estructura de la información
No debemos olvidarnos nunca de realizar una buena estructura de la información, mediante encabezados adecuados a nuestro proyecto, sin olvidar una buena estructuración de los contenidos expuestos. Para ello, dentro de la auditoría SEO, haremos una revisión del correcto uso de las metaetiquetas. Títulos, metadescripciones, etiquetas h1, h2 y h3, etc.
Procurando que todas ellas estén dispuestas de una forma lógica, evitando en todo momento tener más de una etiqueta h1 en cada una de las páginas de nuestra web, estando siempre relacionada con los términos que queramos posicionar. Aprovechando las etiquetas h2 y h3 siempre que sea posible para las divisiones entre los bloques temáticos, pensando siempre en el posicionamiento long tail.
Densidad y calidad del contenido indexado
Llegados a este punto de la auditoría SEO, debemos estudiar el volumen de lenguaje natural que tiene cada una de nuestras páginas. De nada servirá una página web con gran infinidad de secciones si el ratio de texto/código HTML está por debajo de unos niveles recomendados, desencadenando que en la mayoría de las ocasiones, los robots de los buscadores rastreen en menor medida estas páginas, priorizando aquellas que consideren que tienen un contenido relevante para el usuario. Por lo que debemos, siempre que sea posible, y la naturalidad de los textos lo permita, aumentar el número de palabras por página.
Los contenidos cada vez cobran más importancia en el SEO. Por eso, una de las patas fundamentales de la auditoría es una revisión de su estrategia de contenidos y de cómo este está atrayendo al público objetivo. Esto implica tanto la propia estrategia que se está siguiendo, como un examen en profundidad de la redacción de textos y el formato de los contenidos publicados, y su posterior distribución a través de los canales sociales. Se evaluará si gracias al contenido se está atrayendo al público cualificado, si es interesante para los consumidores, si genera visitas y baja la tasa de rebote, si está posicionando a partir de palabras clave, incluso si está afianzando una imagen de marca afín a lo que la empresa vende.
Análisis del tráfico
Estudiando factores tales como el porcentaje de rebote, páginas vistas por sesión y tiempo medio de la visita, mediante el uso de herramientas de analítica web, podremos legar a conclusiones en relación a la experiencia de usuario en nuestra web, siendo uno de los factores indirectos más importantes en el posicionamiento de nuestra página web. De nada nos servirá tener la página optimizada al máximo en cuanto al resto de factores SEO, si una vez que el usuario está dentro de la misma, no la considera relevante y vuelve a los buscadores. Esta respuesta del usuario puede lograr tanto que ganemos varios puestos en las SERP, como que lleguemos incluso a desaparecer de las mismas.
Link-building
El link-building o estrategia de enlaces tiene a día de hoy un gran peso dentro de toda estrategia de posicionamiento web, llegados a este punto diferenciaremos entre dos tipos de enlaces, los enlaces internos que podremos controlar y optimizar desde nuestra propia página, y los enlaces externos o backlinks, de dependerán en gran medida de la calidad de nuestro contenido, así como las relaciones que tengamos con la red.
Enlaces internos de la página
En este punto de la auditoría SEO, analizaremos la estructura y jerarquía de los enlaces internos, ya que a través de estos, podemos controlar la relevancia que queremos dar a determinadas páginas y keywords relacionadas, facilitando que los buscadores las indexen mejor, ayudando a su mejor posicionamiento en las SERP.
También detectaremos mediante herramientas profesionales todos los enlaces rotos para su corrección, algo que resulta fundamental para la experiencia de usuario.
Backlinks
En este punto no todo vale, dentro de la auditoría SEO debemos analizar la cantidad y calidad de enlaces que apuntan hacia nuestra página web, procurando siempre enlaces de sitios con autoridad y lo más relacionados con nuestra área de actividad. Siendo siempre una prioridad detectar los enlaces perjudiciales para nuestro sitio, pudiendo posteriormente revocarlos mediante las herramientas para webmasters de Google.
Posicionamiento actual de palabras clave
Realizaremos una fotografía del estado actual de posicionamiento de la página web, mediante un estudio de las palabras clave que actualmente indexan este proyecto. No tiene por qué coincidir con la intención inicial del cliente, para lo cual, en una fase posterior de consultoría, deberíamos estudiar qué términos quieren posicionar y por qué motivos, así como realizar un estudio de mercado para saber cuáles de esos términos tienen un número de búsquedas suficientes y conocer también su competencia. El estudio nos dirá además si dentro del sector de la empresa existen otros términos más adecuados con los objetivos.
Herramientas para hacer una auditoría SEO
Estas son las principales herramientas que vamos a utilizar en la auditoría SEO para nuestros clientes. Los factores y las circunstancias de cada cliente y de cada necesidad nos determinarán si usamos unas u otras, pero las cinco que mencionamos a continuación nos van a resultar muy útiles para distintas funciones.
- SemRush: será la herramienta principal para el análisis de palabras clave, visión general del dominio, backlinks o investigación orgánica. Nos ayudará dentro de la auditoría SEO también a encontrar qué errores detectamos en nuestra página.
- AHRefs: fundamental para toda auditoría SEO, para examinar backlinks de forma más profunda y precisa.
- PageSpeeds: nos identifica errores que Google considera importantes para el posicionamiento en su buscador. Los factores de la auditoría SEO que analiza se relacionan directamente con el WPO.
- Google Search Console: identificamos palabras clave, encontramos errores de rastreo y de los datos estructurados de la página, así como en el html.
- Google Analytics: se puede hace un examen más minucioso del tráfico y rebote de la página si tuviéramos los permisos previamente para realizar la auditoría.
Por supuesto y como decíamos al inicio, lo ideal es contar con profesionales del SEO para hacer una auditoría con todas las garantías, como bien hacemos en Segunda Planta. Si necesitas realizar una auditoría SEO de tu página web, no dudes en escribirnos a info
AMP. Caso práctico de SEO para WordPress
Como ya os habréis hecho una idea, en Segunda Planta estamos obsesionados con la optimización de todos los factores SEO que beneficien directamente a los tiempos de carga y la experiencia de usuario, por lo que siempre procuramos estar atentos a las últimas novedades y sobre todo, probándolas en proyectos propios antes de aplicarlas a clientes.
Desde hace unos meses estamos testando AMP, una tecnología desarrollada entre otras por empresas como Google, WordPress o Twitter para mejorar la velocidad de carga de nuestras páginas webs.
Dicen que una imagen vale más que mil palabras, en este vídeo de menos de un minuto podréis verlo en funcionamiento:
Pero, ¿qué es AMP?
AMP o Accelerated Mobile Pages es una tecnología Open Source de reciente creación para mejorar la experiencia de usuario a través de una carga más rápida de nuestra página web en nuestros dispositivos móviles. En resumen, lo que ofrece es un acceso mucho más rápido a nuestros artículos, mediante la eliminación de todo aquel código que considere superfluo. Los que usáis Facebook, habréis visto que reciente a incorporado una nueva funcionalidad en su aplicación, los Instant Articles. Pues bien, AMP no deja de ser lo mismo, pero pensado de una forma mucho más global, ya que está concebido para todo aquel que pueda acceder de manera directa a la web, y no a través de una herramienta determinada.
Pero, ¿esto no lo daba ya el responsive?
Sí y no. Una web responsive lo que busca es mejorar la experiencia de usuario mediante la correcta visualización de la web a través de diversos dispositivos (móviles o de escritorio), pero no deja de ser la versión completa de nuestra web con sus ventajas y sus inconvenientes. Como ya hemos comentado en el punto anterior, AMP lo que hace es reducir los tiempos de carga de nuestra web, algo que, como ya hemos comentado en artículos anteriores, resulta fundamental para el SEO OnPage, y esto lo hace básicamente eliminando ficheros Javascripts y CSS externos, creando una nueva versión móvil para nuestra web. Por supuesto, podremos personalizar la visualización de la web, pero siempre a través de hojas de estilo nuevas, con el objetivo de que tenga un look and feel lo más parecido posible a nuestra web oficial.
AMP y WordPress
Por suerte, este trabajo nos lo han puesto fácil, ya que únicamente tenemos que instalar y activar el plugin oficial de AMP desarrollado por el equipo de Automatic. Una vez superado este punto, acceder a la versión AMP de cualquier post nuestro será tan sencillo como incorporar al final de la URL /amp/.
Un par de tips adicionales:
- Si deseamos personalizar nuestro CSS, únicamente tendremos que modificar el fichero template.php incluido en la carpeta/wp-content/plugins/amp/
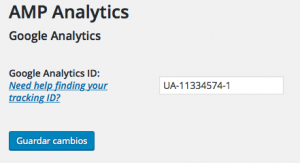
- Si queremos que Google Analytics realice un seguimiento a las versiones AMP de nuestra web, debemos instalar el plugin AMP Analytics y configurarlo incorporando nuestro ID de Google Analytics.
Hay gente que fuerza la visualización de nuestras versiones AMP en los dispositivos móviles a través de la edición del fichero .htaccess, pero lo lógico es dejar que los buscadores como Google detecten y usen directamente las versiones AMP en caso de ser necesario; en este punto lo importante es ofrecerlas.
Debemos advertiros que, a día de hoy, este plugin reporta errores en Google Search Console. A pesar de esto, estos errores se van reduciendo con cada nueva versión del plugin que van lanzando, y consideramos que, aún con errores, es mejor tener implementada esta tecnología que no tenerla.
AMP y el SEO
Aún leo artículos en los que la gente se cuestiona sobre la repercusión de AMP para el posicionamiento SEO en Google. Si bien, recientemente Google ha incorporado en su herramienta Google Search Console una sección en la que analiza el rendimiento de las versiones AMP de nuestras páginas. No obstante, si este elemento no nos parece suficiente, debemos recordar que el propio Google está involucrado en el desarrollo y evolución de esta tecnología.
Quizás lo más importante que debamos comprobar para el correcto funcionamiento del plugin no es más que revisar que la etiqueta canonical (rel=’canonical’) de nuestras webs redirijan a la versión original de la web.
EXTRA. Personalizar la visualización de AMP en WordPress
Aunque aún no lo hemos probado, recientemente hemos localizado un nuevo plugin para WordPress que nos facilitará la integración de AMP en nuestra web. Si queremos mejorar la visualización de nuestras páginas en AMP, pero preferimos no tocar directamente los ficheros de nuestra web, existe un plugin llamado FIA & Google AMP Pages by PageFrog, que nos permitirá realizar estas tareas sin tocar una sola línea de código. Éste a su vez nos permite personalizar también el estilo de los Facebook Instant Articles, aunque para ello tendremos que pasar un proceso de autorización por parte de Facebook.
Este plugin nos permite personalizar e incorporar elementos como:
- Tipografía.
- Logotipo de cabecera.
- Estilos del fondo, cabeceras, contenido, enlaces y citas.
- Configurar Google Analytics, por lo que si hacemos uso de este plugin, podremos prescindir del que comentamos en la parte superior del artículo.
- Incorporar anuncios de Adsense.
- Seleccionar el tipo de contenido que deseas que muestre estas opciones de personalización (posts, tags, categorías, etc.)
Por último, para quien le interese leer más sobre el tema, aquí os dejamos un enlace sobre un artículo reciente (22 de abril), en el que podemos ver un estudio donde nos indica que un 23% de los SEOs consultados han implementado ya la tecnología, teniendo en cuenta el poco tiempo de vida de esta tecnología, me parece un dato más que significativo (¡ojo! el artículo está en inglés).
Otro artículo interesante que habla sobre como afecta al SEO.
Nosotros estamos empezando a extender AMP sobre todos los WordPress que mantenemos. Si ya os habéis animado a configurarlo, sois reacios a usar AMP hasta que esté más extendido, no creéis en esta tecnología, etc. Contadnos vuestra experiencia en los comentarios.
Elección del panel de hosting orientado al SEO. Caso práctico
Hace poco hablábamos sobre los principales factores WPO y para qué servían, entre los que comentábamos la importancia de elegir un buen proveedor de hosting, así como el servidor en concreto. En esta ocasión, nos vamos a extender con un caso práctico sobre los servidores que usamos para nuestros clientes, las elecciones que tomamos y la importancia de las mismas. Vamos a elegir, según nuestra experiencia, el mejor panel de hosting orientado al SEO.
Servicio VPS OVH
La elección de OVH como proveedor de hosting viene dada por una combinación de la calidad de sus infraestructuras y sus precios competitivos. Eso sí, si no tienes conocimientos de sistemas, te recomendamos que elijas una de las opciones auto administradas que ofrecen.
¿Por qué un VPS?
En nuestro caso contratamos los VPS SSD, aunque también podríamos optar por la opción VPS Cloud, porque nos ofrece un servicio de alto prestaciones a precios competitivos y nos permite escalar a paquetes superiores en caso de necesitarlo.
Os doy algunos datos adicionales:
- Hasta 16 IPs Geolocalizadas, fundamental para nuestra estrategia SEO.
- Alta disponibilidad, con un SLA del 99,95% (99,99% para los VPS Cloud), para que siempre estemos operativos.
- Transferencia de datos ilimitada. Este es un factor a agradecer, en más de una ocasión he visto páginas alojadas en proveedores tradicionales caídas por un pico de tráfico (por ejemplo, por el efecto menéame).
- Ancho de banda de 100 Mbps. Ideal para cuando tengamos picos de tráfico —no entiendo cómo aún existen proveedores de ofrecen ancho de banda de 10 Mbps—.
- Disco duro SSD. Ahora que estos discos empiezan a popularizarse (la gente que los prueba en sus ordenadores personales ya no vuelve atrás), no creo que sea necesario explicar las ventajas que suponen en un servidor (desde un 57% más de rendimiento).
La elección del sistema operativo para nuestro VPS
OVH, en el momento de contratar el VPS nos permite seleccionar el sistema operativo que mejor se adapte a nuestras necesidades, y en nuestro caso elegimos Debian 8 (en algunas ocasiones opto por Ubuntu, pero siempre termino volviendo a Debian). No obstante, si no lo tenéis claro, no os preocupéis, desde el panel de control podemos reinstalar en cualquier momento el sistema operativo: tan simple como pulsar un botón, y pasados unos minutos nos llegará un correo electrónico con los nuevos datos de acceso.
Panel de control de hosting
En nuestra oficina manejamos muchos clientes pequeños que buscan un servicio llave en mano sin complicaciones, pues lo más importante es centrarse en su negocio. Nuestro propósito es ofrecerles unos servicios de hosting orientado al SEO profesionales y administrados a precios competitivos, por lo que necesitábamos un panel de hosting para automatizar, gestionar y almacenar sus páginas web.
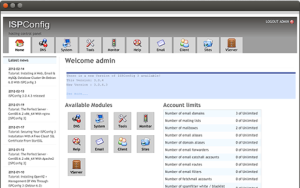
ISPConfig, ¿por qué este panel de hosting?
Durante estos años he probado muchos paneles (Plesk, CPanel, VestaCP, DTC, etc.), y finalmente he decidido quedarme con este. ISPConfig es un panel de control en software libre, bajo licencia BSD, que nos acelera y simplifica las tareas más comunes de funcionamiento. A su vez, permite la gestión de múltiples servidores bajo un mismo panel de control, lo que supone un plus de cara a la escalabilidad de nuestros proyectos, virtualización mediante OpenVZ (aunque en nuestro caso no lo necesitamos), administración de servidores web Apache y Nginx, Quotas de espacio en disco, y distintas versiones de PHP para cada proyecto web.
En resumen, todas las opciones que nos permiten el resto de paneles de control (y un poquito más), y lo que es más importante, bajo un interfaz de administración sencillo e intuitivo.
Ventajas de administrar nuestro panel de hosting
Administrar un panel de hosting conlleva una serie de inconvenientes, pero teniendo los conocimientos adecuados para montar y administrar nuestros propios servicios de hosting, también conlleva una serie de ventajas para el cliente:
- Menor tiempo de respuesta ante incidencias. Al depender de nosotros mismos, no tenemos que gestionar tickets con terceros.
- Mayor control del sistema. Al administrar nosotros mismos nuestros VPS, podemos tener un mayor control de lo que pasa en nuestros equipos.
- Mayor flexibilidad en los planes de hosting. No vamos a pararnos a evaluar si superar en 1GB el plan de hosting contratado, o si este mes has tenido un pico de tráfico que haya aumentado la carga de los servidores.
- Rápida implementación de las últimas tendencias. Tener el control nos permite implementar nuevas tecnologías que mejoren el rendimiento de nuestras páginas. Recientemente hemos implementado PHP 7 (con una mejora en rendimiento del 47%), y ya estamos planificando la implementación de HTTP 2.
Prestaciones que ofrecemos
Todos los factores mencionados anteriormente nos permite ofreceros una serie de prestaciones a precios competitivos, teniendo siempre en mente la experiencia de usuario y en el posicionamiento web.
¿Cómo hemos hecho todo esto?
Como no nos gusta reinventar la rueda, y dado que ya hay muchos manuales que explican paso a paso cómo realizar la mayoría de las cosas que os hemos contado, os voy a dejar varios enlaces a modo de referencia. No obstante, cualquier duda que tengáis, ya sea técnica o al respecto de las decisiones que tomamos, estaremos encantados de responderlas en los comentarios.
- Este no es más que un enlace a los servidores que nosotros contratamos, para que no exista lugar a dudas sobre cuál elegir. Os recomendamos que empecéis por un VPS SSD o Cloud básico y vayáis ampliando en función de vuestras necesidades.
Servidores Privados Virtuales (VPS) OVH
- Excelente guía para instalar ISPConfig sobre Debian 8. Os dejo dos enlaces; en uno podréis realizar una instalación de forma prácticamente automática, algo que nos ahorrará mucho tiempo; en el segundo, realizaréis este proceso de forma manual paso a paso, ideal para aquellos que quieran tener mayor control sobre lo que hacen, y para los que quieran entender un poco mejor cómo funciona.
ISPConfig 3: Instalación automática en Debian
ISPConfig 3: Instalación manual en Debian 8
- En la siguiente guía veremos cómo compilar y configurar posteriormente para su funcionamiento con ISPConfig la última versión de PHP7. Aunque no entendáis de qué os hablo, el manual es bastante completo y os guía perfectamente en lo que queremos hacer:
PHP7: Instalar php7 para ISPConfig 3 en Debian 8
Con todo esto y un poco de conocimiento técnico, seréis capaces de montar vuestro propio sistema, como ya he dicho, si tenéis alguna duda, solo tenéis que plantearla en los comentarios, y por supuesto, las sugerencias y críticas también son bienvenidas.
Cómo crear un foro para WordPress
Recientemente nos hemos visto ante la necesidad de crear un foro en WordPress para una asociación de juegos de mesa a la que pertenezco, Queremos Jugar. La idea era migrar el sistema de foros actual (SMF), a un sistema de foros en WordPress (bbpress) que nos permitiera unir foro y página web en un solo sistema, simplificando tareas de administración y mantenimiento, reduciendo necesidades de alojamiento y, lo que es más importante, unificando tráfico y visitas hacia la web, de cara a incrementarlas, poniendo a disposición de los visitantes de la web una comunidad ya activa y dotando de mayor visibilidad de los artículos generados en la web a los actuales usuarios del foro.
Aunque bbPress no es un sistema de foros similar a smf o vBulletin, por mencionar algunos de los clásicos sistemas de gestión de foros, éste permite incluir una gran cantidad de funcionalidades a través del sistema de plugins para WordPress, que poco o nada tendrá que envidiar a sus antecesores.
La importancia de tener un foro
Aun a pesar del crecimiento y asentamiento de las redes sociales, mantener un foro continúa resultando útil e importante para determinadas entidades. Al contrario que las redes sociales, en los foros se agrupan grupos más cerrados y con intereses y gustos muy similares sobre un tema en concreto, lo que les permite acceder a contenido que sea de su interés.
Para seguir con el mismo ejemplo mencionado arriba, para el caso de Queremos Jugar, el foro resulta útil como punto de encuentro entre sus asociados para organizar actividades, ponerse de acuerdo en determinados temas o, simplemente, para hablar sobre los juegos de mesa. Además, no es exclusivo para los socios, sino para los aficionados a los juegos de mesa en general, algo que, de no ser por el foro, se perdería en redes más cerradas y volátiles como WhatsApp.
Si logramos crear una comunidad fuerte, en la que sus componentes se sientan cómodos e identificados, lograremos un doble objetivo:
- Por un lado aumentar el tráfico cualificado y la cantidad de las visitas de nuestra página web.
- Por otro, disponer de un canal de comunicación exclusivo para nuestros clientes, donde según el tipo de producto o servicio que ofrezcamos, podamos resolver sus problemas, e incluso, ver como los usuarios interactúan entre ellos, reforzando sus relaciones.
Crear un foro en WordPress
 Lo primero —que no hemos comentado, aunque si has llegado leyendo hasta aquí creemos que es lógico—, para montar un foro con bbPress, es necesario que nuestra página web esté montada sobre WordPress.
Lo primero —que no hemos comentado, aunque si has llegado leyendo hasta aquí creemos que es lógico—, para montar un foro con bbPress, es necesario que nuestra página web esté montada sobre WordPress.
BbPress nos proporciona la parte más básica para montar un foro en WordPress, aun a pesar de que otros gestores de foro nos proporcionan más funcionalidades de serie. A través del sistema de plugins lograremos cubrir las mismas necesidades, permitiendo a su vez la completa integración con nuestra web en WordPress.
Una vez instalado bbPress (recordemos que es un plugin para WordPress y es algo tan sencillo como buscarlo e instalarlo), lo primero que tendremos que hacer es definir la estructura que le queremos dar a nuestro foro, a través del apartado Foros, que nos saldrá en WordPress.
Siguiendo con el ejemplo de la asociación de juegos de mesa, en ésta hemos creado dos bloques principales con sus subforos correspondientes. Uno para los socios (llamado La asociación), que será de acceso exclusivo para nuestros socios, y en el que se tratarán cuestiones internas; y otro para el público en general (llamado Hablando de juegos de mesa), que englobará todos los subforos públicos relacionados con la afición en sí. Aquí podéis ver el estado actual de dicho foro.
Una de las ventajas que aporta crear el foro en WordPress es la unificación de las cuentas de usuario de nuestra web y el foro, algo que facilita la gestión de nuestra web y que permite, si así lo deseamos, que un usuario de nuestra comunidad pueda a su vez generar contenido para publicar en nuestra web. Imaginad la experiencia de usuario que podríamos dar si a su vez nuestro negocio girara al rededor de un portal de comercio electrónico.
Plugins para bbPress
Tras tener operativo nuestro foro en WordPress, únicamente nos queda darle forma y proveerlo de funcionalidades para que realmente resulte útil tanto para nosotros como para nuestros usuarios. Para ello, nada más sencillo que añadirle los siguientes plugins, y por supuesto, configurarlos a según nuestras necesidades:
bbP private groups
Si tenemos la necesidad de definir zonas del foro privadas y exclusivas para distintos grupos de usuarios, este plugin resulta fundamental, ya que nos permitirá definir fácilmente grupos de usuarios, que podremos asignárselo a los distintos apartados del foro, así como a determinados usuarios según el rol que desempeñen. Por seguir con el ejemplo de los juegos de mesa, en la asociación tenemos tres perfiles de usuarios:
- Junta directiva: grupo de usuarios exclusivo para los miembros de la junta directiva, con el que habilitaremos una zona del foro exclusiva para ellos, en la que se tratarán cuestiones de la gestión de la asociación.
- Socios: grupo de usuarios en el que serán incluidos todos los usuarios que sean socios de Queremos Jugar. A través de este grupo podrán acceder a un área privada, en el que se traten temas asociativos, se organicen las actividades internas, comunicados para socios y el resto de tareas asociativas.
- Públicos: todos los usuarios que se den de alta en el foro, pero no pertenezcan a la asociación estarán vinculados a este grupo, lo que les dará permiso para acceder a un área pública donde podrán hablar y debatir sobre los juegos de mesa, vender juegos de segunda mano en una sección de mercadillo, o realizar cualquier consulta sobre la asociación.
Algo similar se podría hacer con cualquier otro servicio o producto que se oferte, en el que, a través de un grupo privado, se le de acceso a un área exclusiva del foro para ofrecer soporte a aquellos usuarios que tengan contratado el servicio, y un área pública para que cualquier visitante pueda comentar o consultar sobre los productos ofrecidos.
Bbpress Login Register Links On Forum Topic Pages
Este plugin incrusta unos enlaces para el acceso y registro para cualquier usuario que acceda al foro. No es imprescindible, dado que podemos realizar esta función a través de otros mecanismos, pero lo cierto es que facilita mucho la tarea al usuario, al darle facilidades para acceder e iniciar la conversación, y ya sabemos que la experiencia de usuario debe ser un plus en nuestra web.
BbPress New Topics
Este plugin únicamente muestra aviso visual en aquellos hilos que aún no hayamos leído, facilitándonos identificar qué conversaciones tenemos pendiente de lectura.
BuddyPress
BuddyPress es un plugin que provee una función social a BbPress. En nuestro caso, nos aprovecharemos de unas funciones muy concretas, como son las notificaciones de nuevos mensajes a los usuarios, la personalización del perfil de usuario (es muy importante que cada usuario tenga la posibilidad de incluir datos tan básicos como su foto de perfil) y, sobre todo, los mensajes privados entre usuarios.
GD bbPress Toolbox
GD bbPress Toolbox nos permitirá realizar prácticamente todo lo que queramos con nuestro foro. Tenéis a vuestra disposición dos versiones, una gratuita y otra por 30$. Os recomiendo esta última, dado que el precio es residual para las ventajas que nos proporciona:
- Sistema de ficheros adjuntos para los usuarios del foro, de forma independiente a la gestión de medios de nuestra web.
- BBCodes, que no es sino una forma sencilla para permitir a nuestros usuarios formara y añadir estilos básicos a sus mensajes.
- Citar mensajes, algo que para cualquiera que haya estado un tiempo siendo usuario de un foro resulta fundamental, permitiendo realizar respuestas coherentes dentro de los hilos de un debate.
- Firmas de usuario, porque a nuestros usuarios normalmente les gusta personalizar su firma.
- Respuestas predefinidas, algo que nos permitirá facilitar la tarea a los moderadores del foro.
- Agradecimientos. Estando tan de moda lo social, se agradece un mecanismo que permita a los usuarios premiar de esta forma los mensajes que les gusten sin necesidad de responder.
- Mejoras SEO, para personalizar las etiquetas de los hilos (title, description, etc.), o algo tan fundamental como poder añadir por defecto la etiqueta nofollow a los enlaces que incluyan los usuarios.
- Interfaz de administración, para facilitar la tarea a todos aquellos que nos dedicamos a la ardua tarea de mantener los sistemas disponibles.
Peter’s Login Redirect
Por último, aunque no fundamental, os incluyo este último plugin, que permitirá redirigir a los usuarios a una página predefinida (perfil personal del usuario o página principal del foro, e incluso la página de inicio de la web), cuando estos se identifiquen en nuestro sistema.
He intentado ser lo más práctico posible, pero sin entrar en detalles de configuración para tratar de evitar que se convirtiera en un artículo demasiado técnico. No obstante, si tenéis cualquier duda, podéis trasladármela a través de los comentarios, y por supuesto, dado que esta es mi selección personal, si tenéis algún otro plugin que os resulte de utilidad, estoy abierto a sugerencias, por nuestra parte, a día de hoy, aún nos falta localizar un plugin para que los usuarios puedan integrar encuestas fácilmente en el foro ya que, los que he encontrado hasta la fecha son específicos para WordPress, y no son fácilmente usables para nuestros usuarios.
WPO, ¿qué es y para qué sirve el Web Performance Optimization?
WPO o Web Performance Optimization no es más que una serie de técnicas que se pueden emplear para mejorar el rendimiento de nuestras páginas, de cara sobre todo a mejorar la experiencia de usuario. En resumen, con WPO lo que buscamos es ser más eficientes.
Todos somos conscientes hoy en día, por ejemplo, que una página web con unos tiempos de carga reducidos facilita que el usuario permanezca en la misma, tanto si está navegando por sus diferentes secciones, como si intenta acceder a través de un canal externo. Por el contrario, si una página tarda mucho en cargar y no nos permite una navegación fluida, lo más probable es que el usuario acuda a otras fuentes para resolver sus consultas.
¿Cómo mejorarlo?
La elección del hosting
Alrededor del dominio y su contratación
La importancia del software
Optimizar la velocidad de carga de tu web gracias a Google Page Speed
La velocidad de carga de una página web es uno de los factores que consideramos más importantes para la optimización SEO on-page. Influye directamente en la experiencia de usuario de nuestra web porque ¿a quién no le gusta visitar páginas que se carguen prácticamente al momento? ¿Cuántas veces hemos visitado una página y nos hemos salido antes de que terminara de cargar porque nos hemos cansado de esperar?
En este artículo vamos a localizar mediante la herramienta de Google, Page Speed, los principales elementos que provocan la ralentización de nuestra web, centrándonos en solucionar los que consideramos más importantes. Como podréis comprobar a lo largo del artículo, algunos de los mismos son bastante simples de configurar y suponen una mejora notable en la velocidad de carga. Por ello nos sorprende que, a día de hoy, existan muchas empresas que se venden como profesionales del posicionamiento web y no tengan en cuenta estos factores, algo que podemos comprobar realizando un simple test a su página con Google Page Speed.
Lo primero, medir la velocidad de carga de nuestra web con Google Page Speed
Google Page Speed es una herramienta web que Google pone a nuestra disposición de manera gratuita, para que podamos medir, mediante una escala de 0 a 100, la velocidad de carga de nuestra web, mostrando información adicional sobre los principales factores que influyen en la ralentización de la misma, y sugiriendo formas para optimizar el rendimiento de nuestra página. Debemos tener en cuenta que estos factores, aunque no son definitivos como hemos comentado antes, son factores SEO on-page que ayuda directamente a mejorar la experiencia de usuario, algo que nos puede ayudar a lograr una mejora considerable en nuestro posicionamiento web.
Lo primero que debemos hacer es acceder a la página de Google Page Speed, e introducir la url de nuestra web para poder analizarla:
En las capturas anteriores podemos observar los factores de Google Page Speed nos recomienda mejorar. En este artículo nos centraremos en estos aspectos, y podrás comprobar personalmente la mejora que suponen para tu página web en base a la escala de 0 a 100 que nos muestra Google.
Aspectos principales a corregir para optimizar la velocidad de carga de tu web
En las siguientes líneas nos centraremos en los factores principales para optimizar la velocidad de carga de nuestra web, y que podremos modificar de una forma sencilla con independencia del lenguaje de programación o CMS que empleemos para nuestra página web, haciendo que a su vez nos aporten una mejora sustancial como para que merezca la pena aplicarlos:
Reducir el tiempo de respuesta del servidor
Reducir el tiempo de respuesta del servidor es uno de los factores principales, y deberíamos tenerlo en cuenta antes de pasar nuestra página web a producción. Por eso, la elección de un buen servicio de hosting es fundamental, debemos huir de proveedores con alojamientos baratos y/o compartidos, ya que dependeremos de factores externos que escapan de nuestro control; entre otras cosas, no tendremos control sobre las páginas de otros clientes que el proveedor tenga alojadas dentro del mismo servicio. Personalmente recomendamos para la mayoría de las webs la contratación de servicios de VPS, lo que nos permite una calidad mínima, garantizándonos una cantidad mínima de recursos para nuestra web, y evitando compartir nuestra máquina con otros clientes del proveedor. Ojo, no todos los VPS son iguales, ni todos los proveedores lo son, y para estos últimos, varían mucho las infraestructuras reales que ofrecen, así como el soporte que prestan, no son ni mucho menos los mismos en todos los proveedores. No obstante, trataremos de extendernos más sobre este tema en un próximo artículo sobre WPO (Web Performance Optimization), pero en resumen, aquí más que nunca, tiene sentido la frase que muchos conocemos: lo barato sale caro.
Por supuesto, todos los factores que comentaremos a continuación influirán en el tiempo de respuesta del servidor, aunque tampoco debemos olvidarnos de tener en la medida de lo posible un código limpio y evitar abusar del uso de módulos en nuestra página web.
Habilitar la compresión
Habilitar la compresión de nuestra página web es algo muy sencillo, para ello tendremos que acceder a través del servicio de ftp que nos haya proporcionado nuestro proveedor, y modificar el archivo .htaccess que encontraremos en la carpeta principal del ftp (deberíamos crearlo en caso de no existir), añadiendo al final del mismo las siguientes líneas de código:
# BEGIN GZIP
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript
</ifmodule>
# END GZIP
Con esto, lo que estamos haciendo es indicarle a nuestro servidor que comprima previamente toda información que transmitamos desde nuestra página web hacia el navegador de cualquier cliente. Así logramos, a cambio de un pequeño aumento en la carga del servidor, reducir el tamaño de la información que nuestra web tiene que enviar a los navegadores.
Especificar caché de navegador
Para especificar la caché del navegador debemos incluir las siguientes líneas de código en el fichero .htaccess tal y como hemos comentado en el punto anterior:
<IfModule mod_expires.c>
<filesmatch «.(jpg|JPG|gif|GIF|png|PNG|css|js)$»>
ExpiresActive on
ExpiresDefault «access plus 30 day»
</filesmatch>
</IfModule>
Con esto, lo que buscamos es reducir la cantidad de información transmitida entre nuestra página web y nuestros clientes. No tiene mucho sentido que un navegador se descarguen las mismas imágenes de nuestra página cada vez que acceda a ella, con lo que lo que hacemos es indicarle a los navegadores que nos muestren la imagen que tienen guardada localmente en su caché, procedente de la visita que realizaron anteriormente a nuestra página.
Si vemos que tras realizar este cambio no se aplica, tendremos que activar en nuestro alojamiento el módulo correspondiente para su correcto funcionamiento. Os recomiendo, en caso de no tener los conocimientos suficientes en este sentido, que se lo solicitéis directamente a vuestro proveedor, ya que para ellos es una tarea sencilla y habitual.
Debemos tener en cuenta también que existen algunos recursos externos, a los que no le podremos modificar la fecha de caducidad, por lo que si usamos servicios como Google Analytics o los streams de Facebook o Twitter (algo muy habitual), por poner algún ejemplo, tendremos que asumir que no tendremos el control sobre dichos ficheros.
Otros aspectos a tener en cuenta para optimizar la velocidad de carga de tu web
A continuación trataremos otros aspectos que también influyen para la optimización de la velocidad de carga de nuestra web, pero en este caso, nos centraremos en cómo mejorarlos si tenemos hecha nuestra página con un CMS, en concreto WordPress. Si estás desarrollando tu página a medida, entendemos que debes tener los conocimientos suficientes como para aplicar estas mejoras, sólo debes tenerlas en cuenta.
Optimizar imágenes
Optimizar nuestras imágenes es algo que, aunque a muchos nos parezca algo elemental, una amplia mayoría ni siquiera lo tiene en cuenta. Y es que, ¿no creéis que no tiene mucho sentido hacer que nuestro navegador descargue una imagen el doble de grande que el recuadro donde nuestra página lo va a mostrar? ¿Tiene sentido almacenar los metadatos de la imagen que descargamos, es decir, información como el modelo de cámara con que se tomó la foto, la apertura del diafragma, la sensibilidad del sensor, etc.? Si fuéramos fotógrafos seguro que sí pero, en este caso, lo que buscamos es mejorar la experiencia del usuario, por lo que no sólo se trata de adecuar el tamaño de nuestra imagen al espacio donde se va a mostrar, sino de eliminar toda la información que no resulte útil para el usuario.
Para esto, nosotros usamos dos plugins de WordPress, Imsanity y EWWW Image Optimizer. El primero reduce el tamaño de todas las imágenes que subamos de forma automática, a unos márgenes que consideremos lógicos. En nuestro caso, consideramos que el tamaño de 1024×1024 píxeles es más que suficiente para la mayoría de las webs, y con esto también ayudamos a reducir el espacio de almacenamiento en nuestros servidores. El segundo plugin nos permitirá eliminar los metadatos innecesarios para nuestras imágenes, así como comprimirlas lo suficiente como para reducir su peso sin perder calidad.
Minificar JavaScript, CSS y HTML
Al minificar el código de nuestros ficheros, ya sea en lenguaje JavaScript, CSS o HTML, lo que buscamos como en la mayoría de los puntos anteriores es reducir la cantidad de información que se va a tener que descargar nuestro navegador. Lo que se hace realmente con la minificación es eliminar código innecesario para que nuestra máquina interprete el fichero, como son las líneas en blanco o los comentarios sobre el código que, si bien para el desarrollador son útiles ya que facilitan la comprensión lectora del código, al navegador no le aporta nada.
Es este caso, no estábamos convencidos con el plugin que usábamos hasta la fecha en WordPress, por lo que recientemente estamos probando JCH Optimize, que tiene dos versiones, una gratutita, suficiente para la mayoría de las webs, y otra de pago, que tendremos que estudiar más a fondo.
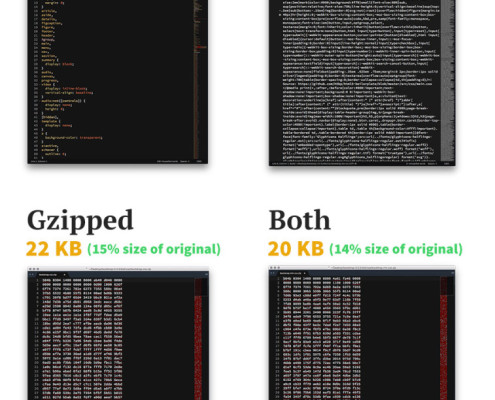
Con la siguiente imagen os podéis hacer una idea de la importancia de aplicar estas técnicas a través de un ejemplo muy simple:
Aspectos más complejos que no vamos a tratar en este artículo
Aparte de todos los aspecto mencionados anteriormente, existen otros factores que requieren un mayor conocimiento de la materia, y que no trataremos en este artículo ya que pueden requerir cambios en el desarrollo o en la forma de plantear la estructura de nuestra página web, tal y como puede ser con el caso del punto: Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página, que, básicamente, lo que nos dice es que debemos evitar cargar contenido en la parte superior de la página que suponga una ralentización de la página, tales como slides avanzados, hojas de estilo (css) o ficheros de Javascript, ya que antes de mostrarnos la página, nuestro navegador descargará todos estos ficheros, lo que supondrá un aumento en el tiempo de carga de la web. Para ello, lo que os vamos a recomendar, si hacéis uso de WordPress, es que procuréis usar plantillas que ya estén contrastadas, que evitéis abusar del contenido dinámico en la portada de vuestra web, así como de los slides avanzados que hacen uso de efectos que, si bien, pueden resultar muy bonitos, no ayudan para nada en este sentido.
A continuación podemos ver como nos indica Google la mejoría una vez optimizados los factores anteriores:
Lógicamente, con algunos conocimientos más al respecto podremos mejorar estos valores, pero este creo que es un buen punto de partida para la mayoría de las personas que quieran empezar a tener en cuenta el WPO (web performance optimization) de su página web.
Por @targess
El arte de elegir bien las keywords
¿Quién no ha oído a estas alturas hablar de las keywords, o lo que es lo mismo, las palabras clave?
Para todos aquellos neófitos en la materia, las palabras clave son aquellas palabras que vamos a incluir en los distintos canales donde tengamos presencia, así como, fundamentalmente, en nuestro blog o web, para que los usuarios las reconozcan y las asocien a nuestra marca.
Por eso son tan importantes, porque es con lo que vamos a conseguir que el usuario nos encuentre.
Las palabras claves describen lo que hacemos y lo que somos, les dice a los motores de búsqueda cuál es nuestra actividad, facilitando así que el buscador nos indexe, nos reconozca, de una forma más rápida y efectiva, diciéndole a los buscadores de qué habla nuestro blog o web.
La cuestión es, ¿las usamos adecuadamente?, y si no es el caso, ¿cómo debemos hacerlo?, ¿cómo las escogemos?, ¿dónde las colocamos?
A la hora de añadir palabras claves lo más habitual es que primemos, como en muchos otros campos, lacantidad sobre la calidad, aunque si caemos en este error, no obtendremos los resultados esperados, puesto que no se trata de cuántas palabras clave usemos (lo más aconsejable es utilizar cinco o séis como mucho), sino cuál es la calidad de esas palabras clave, su nivel de relevancia.
Por otro lado, si elegimos posicionar palabras clave más genéricas del tipo “Community Manager”,“SEO” o “Social Media” la tarea será muchísimo más complicada, puesto que en esto las empresas o marcas más fuertes son las que tienen toda la ventaja al estar mejor posicionadas y haber pagado más por esa palabra, por lo que es mejor acudir a otras palabras que no estén tan solicitadas, más concretas, si queremos, como por ejemplo, “Community Manager en Sevilla” o “Gestión de Social Media en Sevilla”, que tendrán menos competencia.
Tambien es preciso ser cuidadoso y buscar el punto medio en nuestras keywords. Igual que no debemos elegir palabras muy genéricas por lo antes explicado, tampoco debemos irnos al lado opuesto, es decir, buscar una concreción extrema, ya que al ser tan específicos será más complicado que los usuarios introduzcan esa palabra en los motores de búsqueda.
La colocación de las palabras clave también es un factor estratégico, pudiéndolas usar no solo en los títulos de artículos, sino en los title de las páginas, dentro del mismo contenido y, por supuesto en las metadescription, así como en los atributos de las imagenes, facilitando así su lectura por parte de los buscadores.
Debemos ser capaces de dilucidar qué palabras claves son las mejores para nuestro blog, para lo que podemos usar la herramienta de Google, que nos proporciona la competencia de las mismas, las búsquedas globales mensuales, y las locales en ese mismo período.
Sin duda, las palabras clave son un elemento importante a tener en cuenta.
¿Tú qué opinas?
SEO predictivo, adelantándonos a los demás
Siempre hemos escuchado desde pequeños ese refrán que dice “más vale prevenir que curar” en casa, y lo mejor de este dicho popular es que se puede aplicar a muchísimos, sino a todos, aspectos de nuestra vida.
También en lo dospuntocero y todo lo que se refiere a ello.
Aunque las redes sociales y la interacción son fundamentales para toda marca que quiera posicionarse de forma fuerte y potente en el mundo dospuntocero, como ya hemos dicho otras veces anteriormente, no es lo único que hace que tengamos éxito, ya que el SEO, el posicionamiento web realizado de forma adecuada puede ayudarnos a proporcionar a nuestro negocio el impulso definitivo que necesita para lograr conseguir una presencia inexpugnable y lograr ser ese referente que queremos ser para nuestra comunidad, usuarios y clientes.
No obstante, como en la vida misma, el que golpea primero, golpea dos veces, y esto no significa otra cosa que la capacidad de adelantarse a los acontecimientos puede proporcionarnos una ventaja competitiva, que combinado con el ingenio y las técnicas SEO, puede hacer que nuestra web se posicione de forma muy ventajosa adelantándonos a nuestros competidores.
De esto hablamos cuando decimos SEO predictivo.
Se trata de realizar un estudio pormenorizado para ver cuáles son las tendencias que se vienen y ver en ellas un filón que explotar, preparando a los buscadores para cuando ésta llegue finalmente, teniendo nuestra web perfectamente posicionada por encima de la competencia.
Esta forma de hacer SEO puede ser beneficiosa para nichos en los que hay, digamos, mucha “superpoblación”, puesto que trata de adelantarse a los acontecimientos, dejando atrás a todos aquellos que “go with the flow”, es decir, que van allá donde el viento sopla.
Algo que hay que tener muy en cuenta es, que hacer SEO predictivo es arriesgado en cuanto que preparar a los motores para algo de lo que no hablamos es punible por Google, por ejemplo, hacer SEO predictivo para un concierto que se celebre dentro de seis meses sin hablar del artista en cuestión o de cuestiones relacionadas con el concierto es penalizado por el buscador, puesto que se entiende como una práctica de Black Hat SEO.
Para ello, una buena forma de empezar es buscar páginas web que estén relacionadas con dicha tendencia o evento y analizar las palabras clave que utiliza, además de compartir y crear información de calidad teniendo en cuenta que el uso de esas palabras clave nos beneficiará.
Si la información que compartimos es de calidad nos generará backlinks que también nos ayudará en el posicionamiento.
Por lo tanto, adelantarnos a los acontecimientos sí, pero no esparcir rumores infundados por la web.
¿Estás listo?